Web Designing 2020年12月号は「超図解!Webビジネス33ツール」がテーマで、Web制作のプロジェクトにフローに合わせて使えるツールが紹介されていました。
全体の流れとしては
- STEP1 プロジェクト運営 × ツール
- STEP2 企画立案 × ツール
- STEP3 デザイン・実装 × ツール
- STEP4 解析・改善 × ツール
という感じで、各セクションでプロが実際に使っているというツールがたくさん紹介されています。
その中から私が「これは!」と思ったのがSTEP3 デザイン・実装 で紹介されていた「インスタグラム」です。
クライアントとスマホのUI/UXの参考事例とし議論の資料とし、ズレがないように活用しているとのことです。
インスタグラムの投稿がそんなに役立つのか?と疑問もありつつ、私自身毎日触れるアプリなので活用できたら便利かも!という期待も込めて試してみました。

ちなみにこのインスタグラム活用事例を紹介していたのは、アートディレクター/インタラクションデザイナーの田渕将吾さんです。
アートディレクター/インタラクションデザイナー
https://s5-studios.com/
デザインギャラリー「S5-Style」キュレーター
https://bm.s5-style.com/
「S5-Style」は私もブックマークに追加していて、参考サイトを探すとき必ずチェックするキュレーションサイトの一つです。
この記事ではイメージ共有をインスタグラムで行う方法と、実際に私なりに試してみた感想を紹介します。
インスタグラムの活用方法
手順1 収集用のアカウントを作成
イメージデザイン収集用のアカウントを新しく用意します。
プライベートのアカウントとは必ず切り分けましょう。
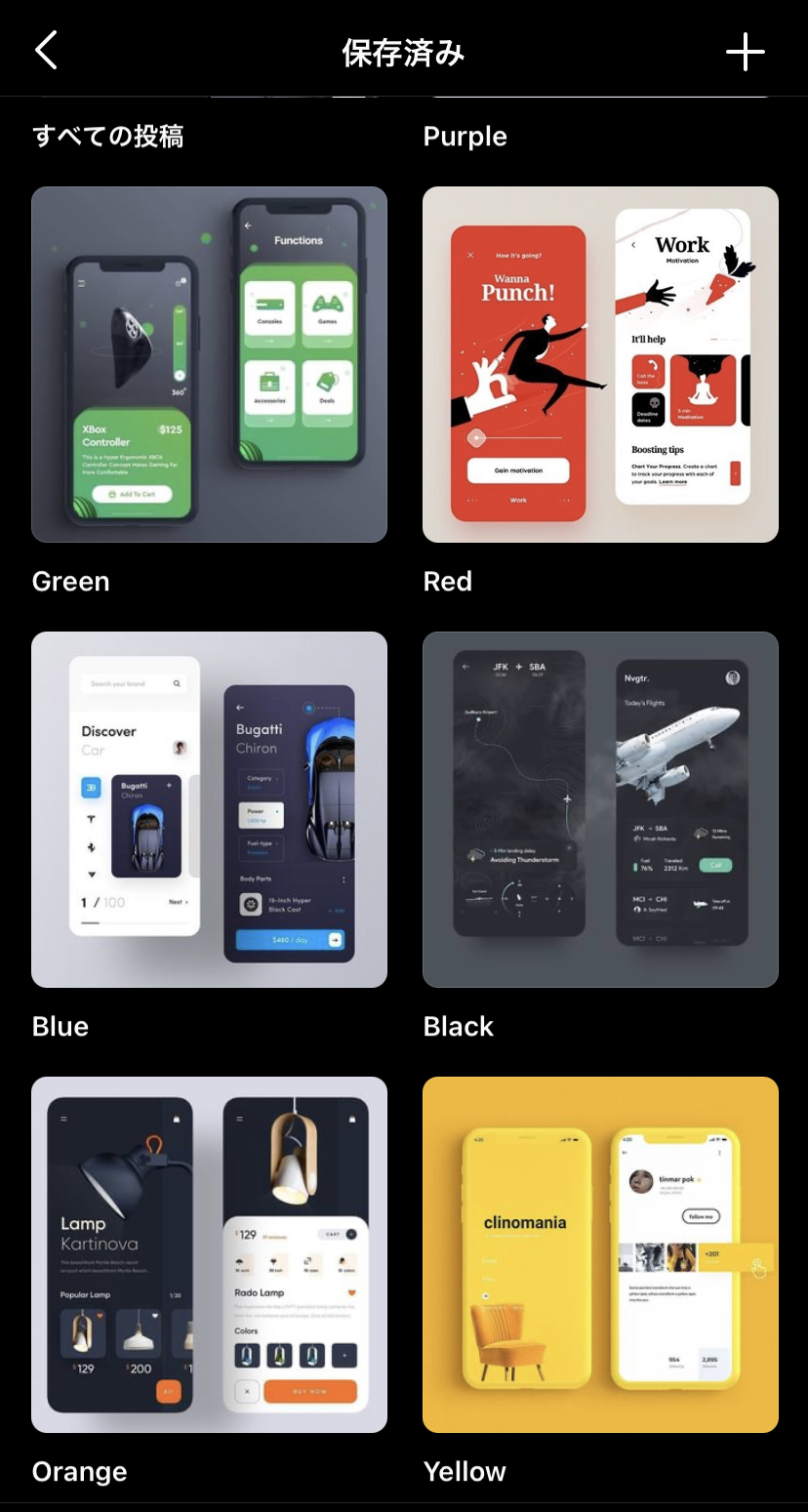
手順2 保存先のカテゴリを色別に用意
フィードから参考になる投稿をひたすら保存するのですが、事前に色ごとのカテゴリを用意しておきます。保存と同時にカテゴリを選べるので楽にカテゴライズできます。
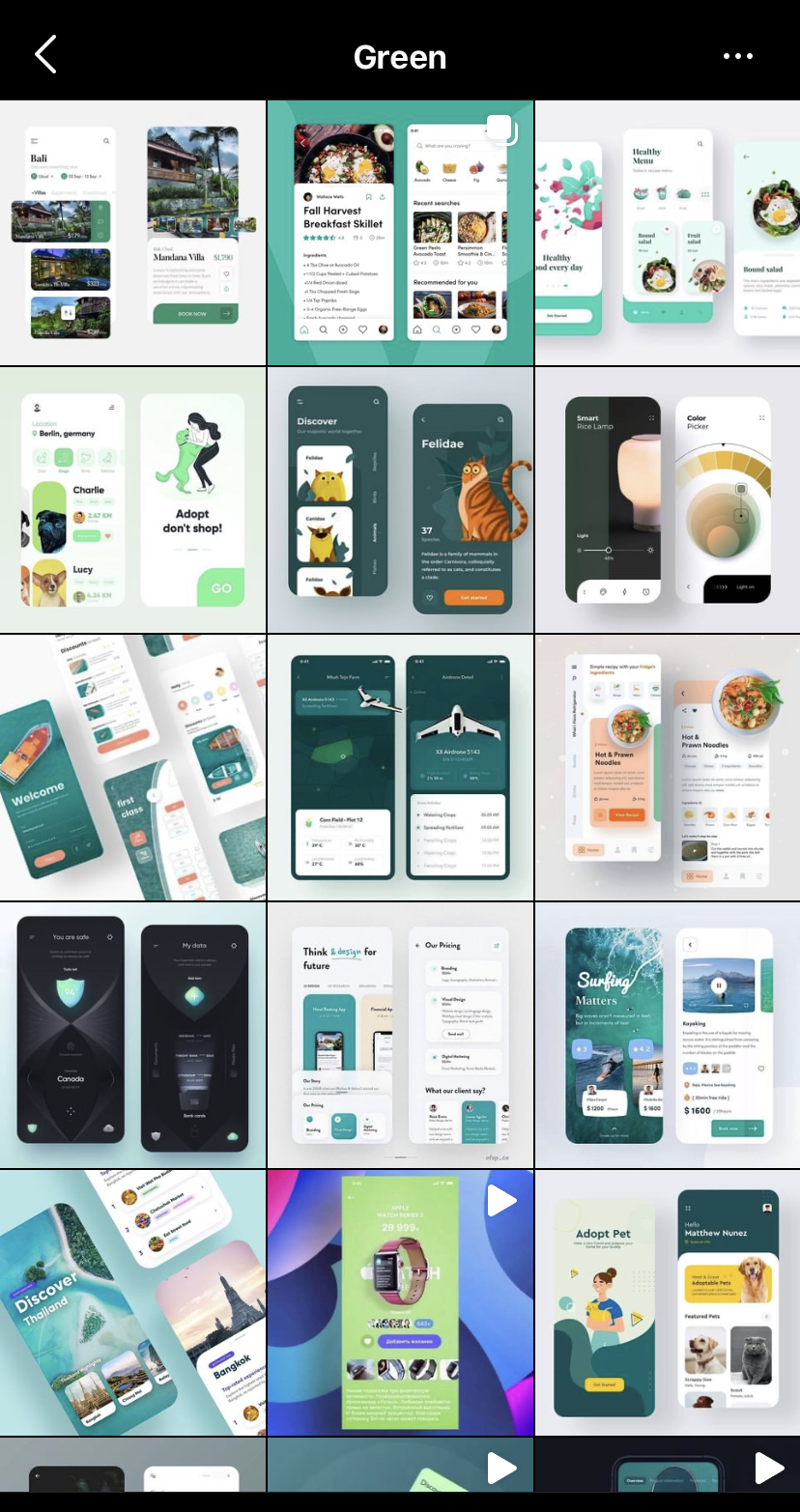
手順3 ひたすら保存
UI/UX情報を発信しているクリエーターのフィードから参考になる投稿をひたすら保存していきます。保存ボタンを長押ししてカテゴリを選びながら保存していきましょう。
カテゴリが振り分けられて保存されていきます。

手順4 保存ページから参考のカテゴリを見る
今回は色ごとのカテゴライズをしているので、クライアントのキーカラーが赤の場合は、赤のカテゴリに保存したUI/UXのコレクションを参考にします。
手順5 ムードボードを作成してデザインの方向性共有に使用
この手順は活用事例でインスタグラム外での作業です。インスタグラムで集めた参考画面から「ムードボード」を作成してクライアントとイメージの共有をします。
例えば「上質な」というキーワードがあってもお互いに思うイメージが違うことがあるので、認識のズレをなくすために「ムードボード」ですり合わせます。
実際に試して感じたメリット・デメリット
「スマホUI/UX」とテーマがあったので比較的集めやすかったです。
例えば「緑のスマホUI/UXを集めてみよう」と思いながら探すとサクサク保存が増えていきます。

しかし、固定のクリエーターのフィードから集めるので、クオリティは高いものの、テイストはすでに偏っているように感じました。
・・・海外サイトのカッコイイ感じ、、、ばかり集まるなー。良いけど、良いのか?
メリット
- 手軽に参考の数を集められる
- スマホUIをスマホで見れる
- 動画で動きまで伝わる投稿もある
デメリット
- 特定のクリエーターからの投稿ばかりに偏る
- 日本語の参考サイトが少ない
- 欲しいテイストを検索しずらい
デザインの方向性を決めるならピンタレストやキュレーションサイトの方が便利
個人的感想ですが、以下のような「スマホUIの確認」であればとても参考資料にできると思います。
- スマホでのサイズ感
- スマホでのレイアウト・ボタン配置
- スマホでのボタンの形
一方で、デザインの方向を絞り込む、キーワードに対する認識をすり合わせることには向いていないと感じます。
手順5で
例えば「上質な」というキーワードがあってもお互いに思うイメージが違うことがあるので、認識のズレをなくすために「ムードボード」ですり合わせます。
とありましたが、「上質な」など、日本語で独特の感覚を詰めるのであれば、インスタグラムであつめた海外のスマホUIではなく、ピンタレストやキュレーションサイトで参考を探した方がより具体的な参考イメージが探せると思います。
ピンタレスト、キュレーションサイトで探すメリット
- キーワード検索で狙ったテイストの参考を引き出しやすい
- 日本語サイトが豊富で業種もクライアントに合わせられる
- 文字(日本語)から伝わるイメージも含めてすり合わせできる
まとめ
インスタグラムはスマホUIの細かなディテールを詰める場合に役立つと思います。
アプリのデザインや、操作性優先のモバイルファーストサイトなどではインスタグラムで集めたスマホUIからイメージのすり合わせをしても良さそうです。
一方、デザインイメージ重視のWEBサイトを作成する場合は、インスタグラムで集めたスマホUIだけでなくピンタレストやキュレーションサイト、または雑誌など幅広い参考イメージから絞り込むのが良いと思います。
また、クライアントとイメージをすり合わせる際、色の参考を出しても他の要素に引っ張られて認識のすり合わせがうまくいかないケースがあります。
参考サイトを1つに絞らず、以下3つの参考を切り分けて議論することですり合わせがうまくいくこともあります。
- 色の参考はこれ
- テイストの参考はこれ
- コンテンツの参考はこれ
プロジェクトやクライアントのリテラシーによって最適なデザインイメージのすり合わせ方法が変わると思います。
いかなるプロジェクトでも、参考デザインの引き出しが多いことは強みになりますので、ディレクター・デザイナーはデザインの引き出しを増やし続けられるように自分に合ったデザインストックツールを見つけておきましょう。
参考書籍
「Web Designing 2020年12月号 超図解!Webビジネス33ツール」