配色はデザインにおいて重要な要素です。
好みや感覚に頼りすぎると、毎回同じ配色になったり、しっくりこないときの原因が分からず悩んでしまったりします。
この記事では3つの配色セオリーを紹介します。
- 色数を3色に制限する
- カラーホイールから選ぶ
- 配色黄金比(70:25:5)を使う
色数を3色に制限する
デザインは色数が増えるほどバランスをとるのが難しくなります。色同士の相性や配分など、色数を増やすほど複雑になりまとまりずらくなります。無限にあるカラーパレットから自由に色を選ぼうとすると次々と色が追加されてしまいますので、あらかじめ使用するのは3色と制限してみましょう。
数を制限することで、まとまりのあるデザインになります。
カラーホイールから選ぶ
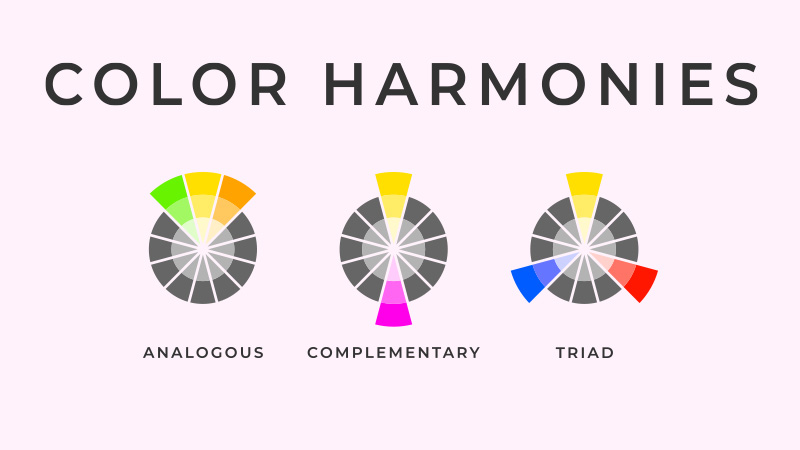
3つの色を選択するときはカラーホイールを使うことで、感覚に頼らず法則的に配色パターンを選ぶことができます。
どのような配色タイプ(組み合わせ)があるか確認してみましょう。
単色(Monochrome)

1つの色をベースに、明度の違いで配色を作ります。この配色タイプは選択した色の印象を強烈に残すことができます。単色なのでまとまりを出しやすく、保守的な印象も与えます。
類似色(Analogous)

1つのメインカラーを決め、色相環の隣同士の色を追加した配色です。隣同士の組み合わせは馴染みやすく相性がとても良いです。まとまりも出しやすく色の変化も表現しやすいので、初心者や配色にどうしても悩んでしまう方は一番取り入れやすい配色タイプだと思います。メインカラーで方向性をはっきりと表現できるので、プロのデザイナーにとっても取り入れやすい基本的な配色タイプといえます。
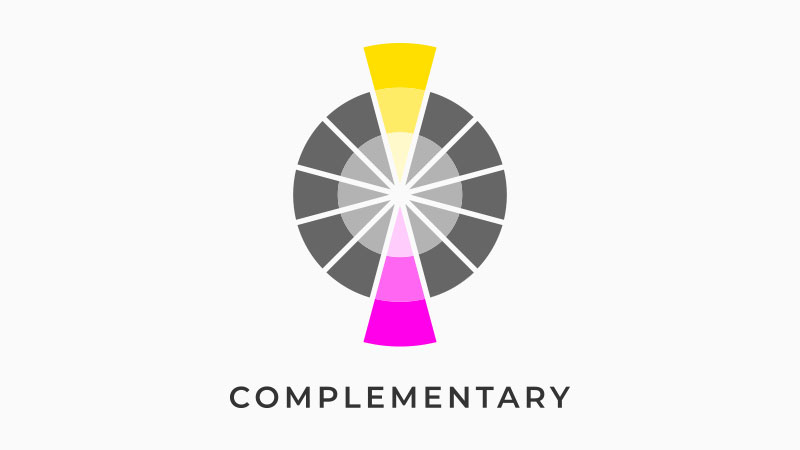
補色(Complementary)

選択したメインカラーと色相環の正反対にある色との組み合わせが補色となります。補色の組み合わせはコントラストが強くとても目立ちますが、馴染まない配色なので組み合わせるのは少し難しいです。
目立たせるためのロゴやアイコンなどではよく使われる配色タイプですが、Web画面やフライヤーなど要素が増えた時には適用しづらい場合もあります。
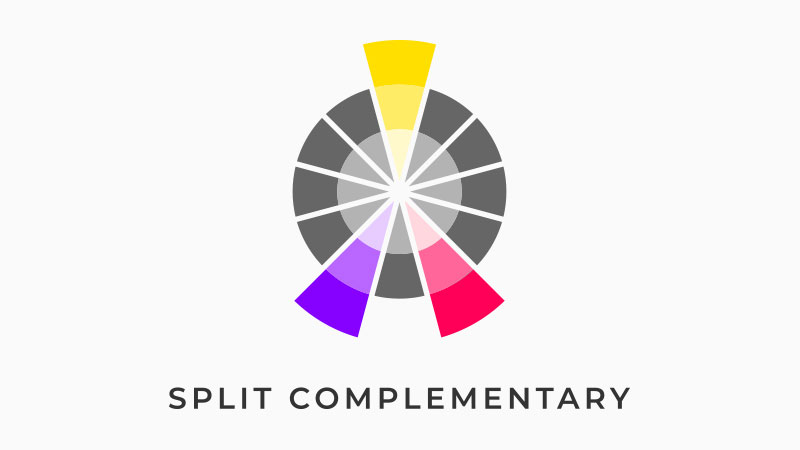
スプリットコンプリメンタリー(Split Complementary)

スプリットは「分割」、コンプリメンタリーは「補色」という意味で、スプリットコンプリメンタリーはメインカラーと色相環の正反対にある補色の両隣の色を追加した配色です。補色の2色だけでは奇抜で組み合わせが難しい場面が多くありますが、スプリットされた色同士は類似色のためまとめやすい配色タイプとなります。調和とメリハリを兼ね備える配色タイプといえます。
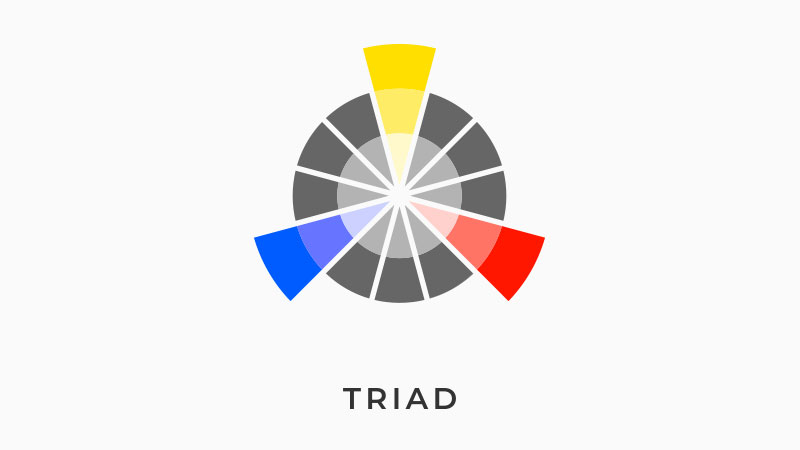
トライアド(Triad)

トライアド配色は、色相環の正三角形の位置にくる3つの色を選択した配色タイプです。
どの2色を組み合わせても色相環の120度の位置の組み合わせになるので、安定した色の組み合わせが保たれる配色タイプです。補色よりも馴染みやすく、類似色ほど偏った印象にもならないので、バランスよく複数の色を主張させたい時にはトライアド配色がおすすめです。
配色黄金比(70:25:5)を使う
デザインを行う際、全体の配色比率を考慮しましょう。
ベースカラー70%、メインカラー25%、アクセントカラー5%の比率は配色の黄金比率といわれています。Webサイト画面の構成だけでなく、部屋のインテリアでも用いられる配色比率です。
ベースカラー 70%
70%を占めるベースカラーは、Webサイトでは背景色、インテリアでは天井、壁、床と行った広い面積を占める色に当たります。
メインカラー 25%
25%のメインカラーは、Webサイトではそのサイトの印象となるカラーでファーストビューコンテンツやCTAなどに、インテリアではカーテン、ラグ、ソファと行った面積の広い家具に当たります。
アクセントカラー 5%
5%のアクセントカラーは、Webサイトでは一番目立たせたいCTAのボタンカラーに、インテリアではクッションや小物で、ベースカラー・メインカラーと馴染まない対照的な色を取り入れることで、アクセントとして目立たせたり華やかにする効果があります。
まとめ
配色に悩んでしまう方はぜひセオリーに沿って配色を決めることをおすすめします。
サンプルの配色まとめサイトもたくさんありますが、カラーホイールから選定する練習をしてみましょう。
カラーホイールツールのブラウザサービス