みなさんはデザインの4原則をご存知でしょうか。
雑誌やWEBサイト、グラフィックデザインなどを目にしたとき、かっこいい、きれい、野暮ったい、など直感的に感じることがあると思います。
「デザインはセンス」と思ってあきらめていませんか?
実は、デザインには法則があり、たった4つの原則を意識するだけで「伝わるデザイン」を作ることができるようになります。
なぜなら、私も素人感丸出しのデザインしかできず苦しんでいた頃、この4原則のことを知り、意識するようにした結果、明らかに伝わりやすいデザインができるようになりました。デザインに悩む時間も減り、資料作りやデザイン業務が楽しくなりました。
この記事ではデザインの4原則を1つずつ解説します。
この記事を読み法則を意識するだけで、デザインの質をグッと向上させることができます。
基本中の基本、基礎の基礎なので、ビギナー向けかもしれません。しかし、原理原則に沿ったデザインは流行と関係なく永久に使える技術となります。
すでに知っている方も、おさらいをかねて、確認してみてください。
デザインの4原則とは
- 近接
- 整列
- 反復
- 対比
この4つの基本原則を意識することで「伝わるデザイン」を作ることが可能になります。
「分かりにくいな」「何か変だな」と感じデザインは、この原則を守れていないケースが多いです。
それでは4つの原則を一つずつ学んでいきましょう。
近接の原則

近接は、関連する要素の距離を近づけることで1つのグループに見える原理です。
関連する要素は近づけ、関連しない要素は離す。
これだけです。
人は距離の近いものを1つのグループとして認識します。
この原理を利用することで、「これが一つのグループです」と説明しなくても、直感的にグループであることを伝えることができます。

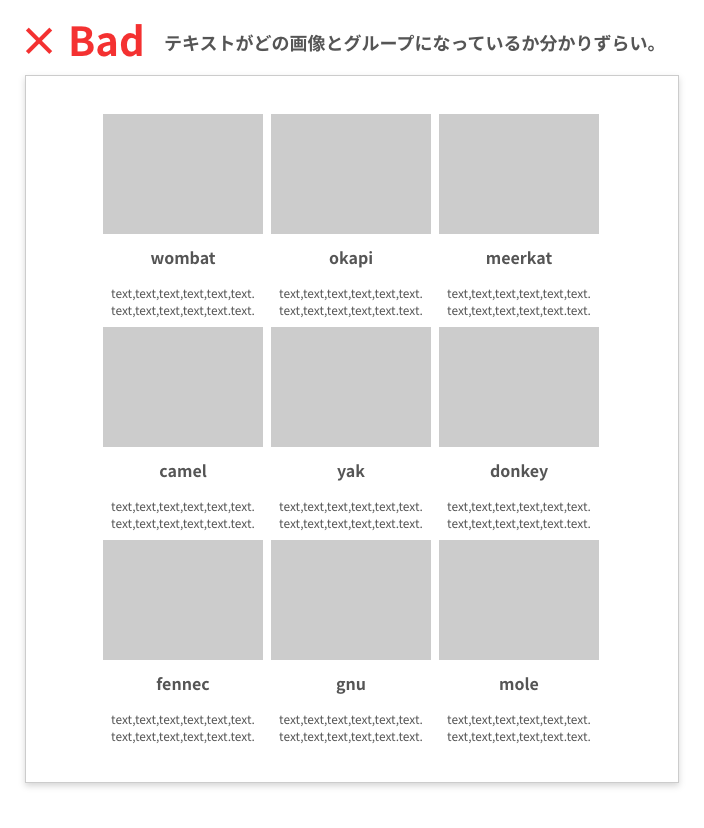
上の画像ではテキストがどの画像を説明しようしているか分かりにくくなっています。隣同士の画像も距離が近く、関連しているようにも見えます。
近接を見直してみましょう。

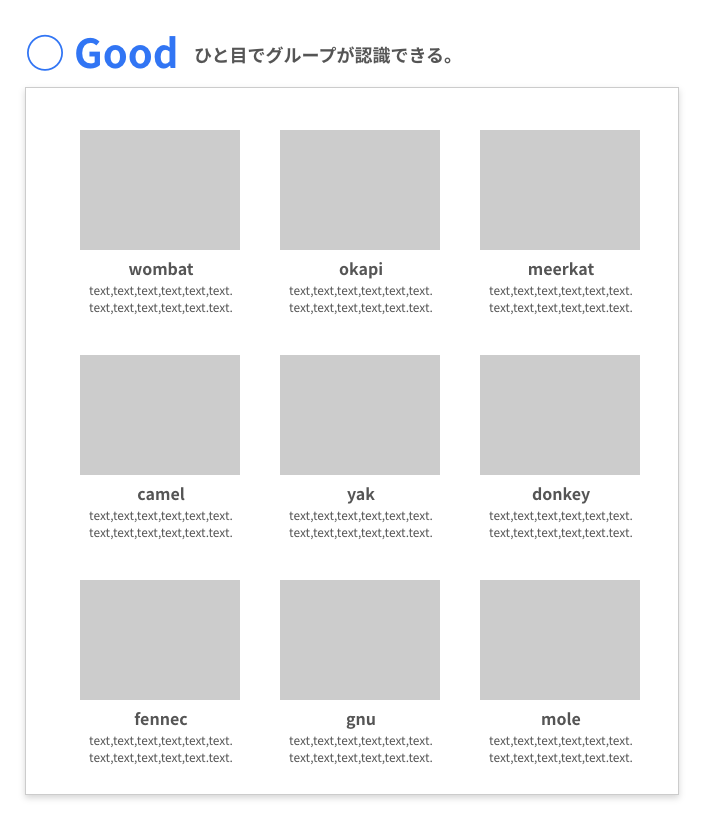
「画像」「タイトル」「テキスト」この3つの要素で1つのグループであることが直感的に伝わるようになりました。
下記の画像は近接を意識すべき箇所に色をつけています

「直感的に伝わる」このスピードこそ、ストレスのない「伝わるデザイン」です。
・異なる要素同士の距離を離す
整列の原則

整列は、要素の配置を揃えることで情報の構成を理解しやすくする原理です。
整列の基本は、左右の「左揃え」「中央揃え」「右揃え」と、上下の「上揃え」「中央揃え」「下揃え」となります。
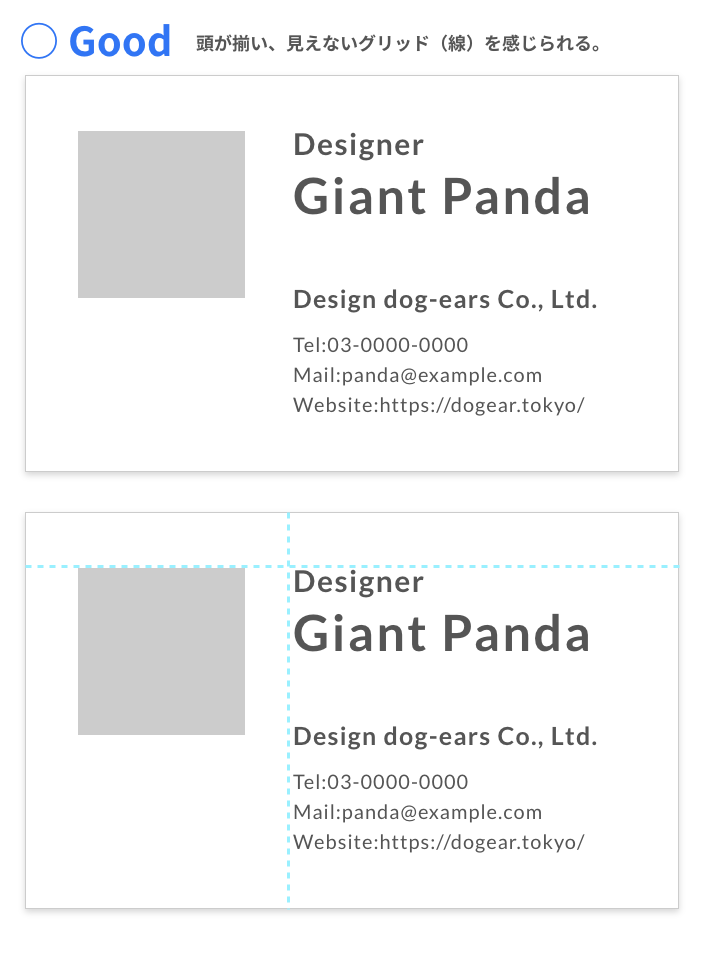
整列の原理をきちんと活用できている場合、存在しない線(見えないグリッド)を感じることができます。整列されたデザインはスッキリとした印象を与え、ストレスなく情報を伝えることができます。

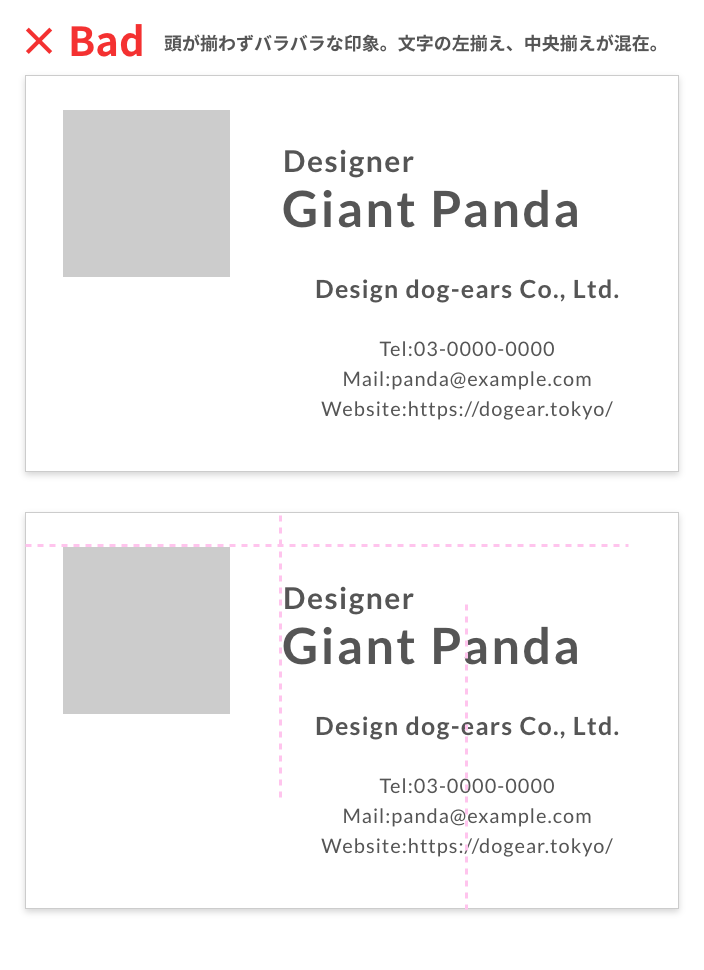
上の画像では、各要素の頭の位置がバラバラで、文字も左揃えと中央揃えが混在し、まとまりがありません。
整列を意識して調整してみましょう。

上の画像のように調整してみました。
画像と文字の上部の位置と、文字も左揃えで統一し頭を揃えています。
見えないグリッドを感じ、情報が見やすいデザインになりました。
・見えないグリッドを意識する
反復の原則

反復は、要素を一定の規則で繰り返すことで一貫性や統一性を持たせる原理です。
反復させることで直感的に規則性が伝わり、情報を見つけやすいデザインにすることができます。
また、反復する規則が変われば、内容にも変化があると認識されます。

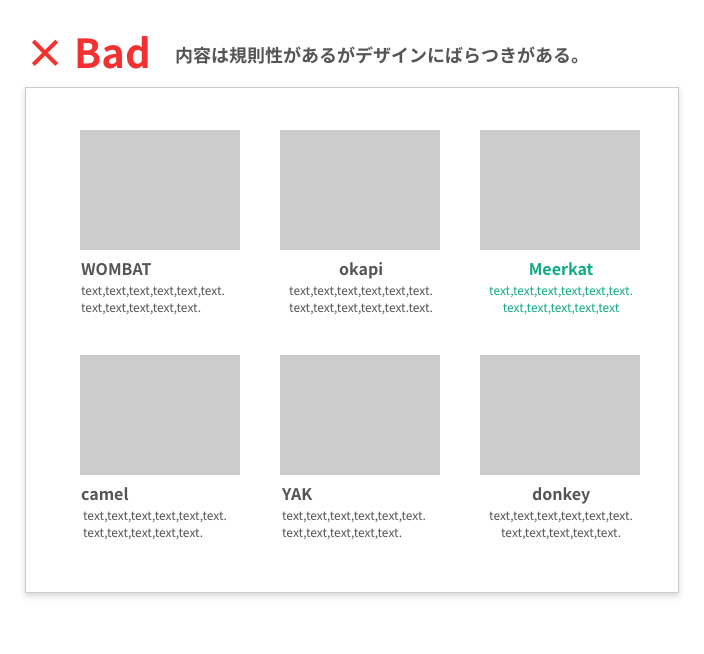
上の図では内容に一貫性があるのに、デザインが統一されていません。
デザインも反復させてみましょう。

デザインが反復されることで、「画像」「タイトル」「説明文」が繰り返されていることが瞬時に伝わります。
・デザインルールに変化を与えると要素にも変化が加った印象になる
対比の原則

対比は、要素に強弱つけることで情報の優先度を直感的に伝える原理です。
「コントラスト」と言った方が馴染みがあるかもしれませんね。
例えばページデザインの場合、文字の大きさや太さを使い見出しを目立たせることで情報のまとまりが優先度を示すことができます。

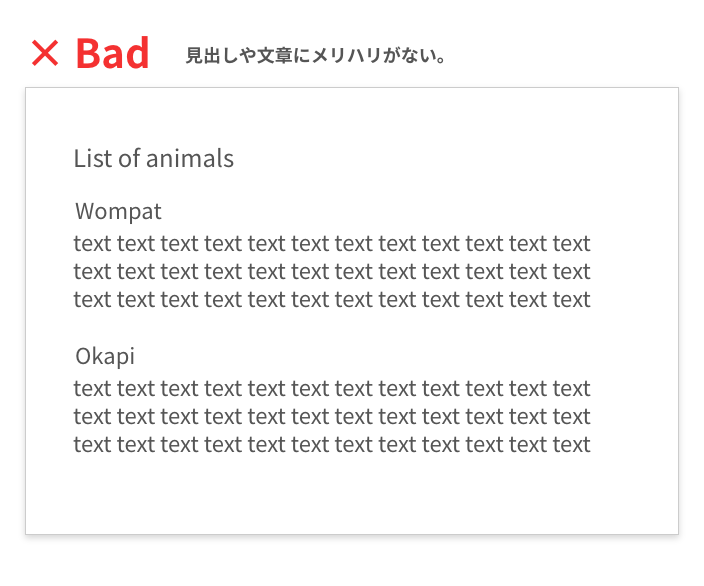
上の画像では、文字の大きさや太さが変わらないためメリハリのないデザインになっています。
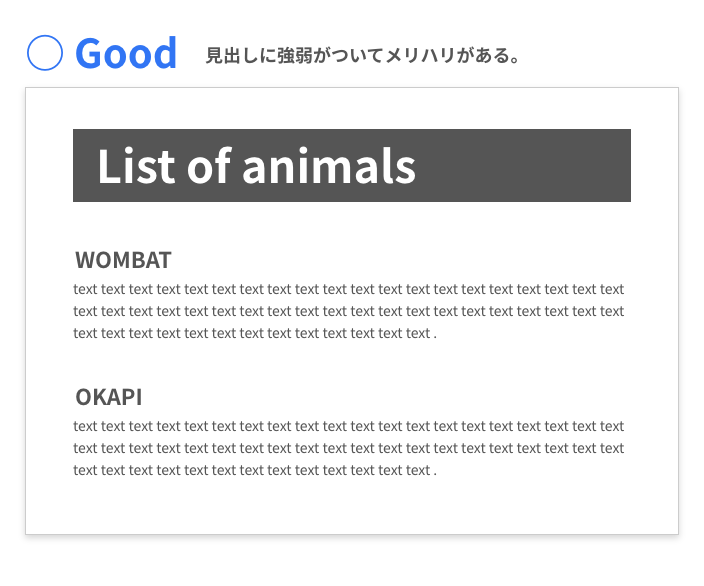
2種類の見出しをそれぞれ目立つように調整してまします。

2つの見出しがはっきりわかるようになりました。
上の図ではフォントの大きさと太さを調整したにすぎませが、色やフォントを変えたり装飾を付け足すことで強弱をつけ対比を効力を高めることもできます。
バナーデザインであれば、伝えたい情報に優先順位をつけ装飾で強弱をつけます。
伝えたい情報を真っ先に認識させたり、文字を全て読まなくても伝えたい要点だけを優先的に伝えることができます。
・優先順位が伝わるよう強弱のあるデザインを施す
まとめ
デザインの4原則は以下4つ。
- 【近接】
要素同士の距離でグループを直感的に伝える - 【整列】
頭を揃えて構成を直感的に伝える - 【反復】
デザインルールを繰り返すことで情報の規則性を直感的に伝える - 【対比】
強弱をつけて情報の優先度を直感的に伝える
共通していえることは直感的に伝えるための原則と言うことです。
この4つの原則が守られていないと、デザインを目にする人が情報を探すためにコンマ数秒迷ってしまい、最悪の場合は誤解を招くこともあります。
デザインには流行り・トレンドがあるので、時間が経つと古く感じるものもありますが、この4つの原則がきちんと守られていれば、時間が経っても優れたデザインとして機能すると思います。
意識するだけでデザインの質をグッと高められる4つの原則をご紹介いたしました。
今後のデザイン業務、ノンデザイナーの方でも資料作成の時などに活用してみてください。